Introducing BudgetME 🚀 : The Easiest and Most Comprehensive way to Keep Track of your Earnings
Introduction
BUDGETME is one of the most comprehensive and easy-to-use budgeting web-app. I created budgetMe because I wanted to be serious about managing my income this year. Unfortunately, I had to result to using my head and do mental calculations of my expenses, and income because most of the budgeting apps available were either too expensive, too voluminous or had a lot of confusing hard-to-navigate bells and whistles. I created budgetMe to address this issue and create something I would actually want to use. From Data Visualization to Track what you are spending, which ways you are making money, and how much you have made to a financial goal tracker to keep track of what you want to achieve during the year, to curating the latest and most popular finance and economics news to keep you in the know and financially on track all for free and completely open source.
Demos and Links
- Link to the live site: BudgetMe Website
- Link to the budgetMe rest Web API : webAPI
budgetMe Features:
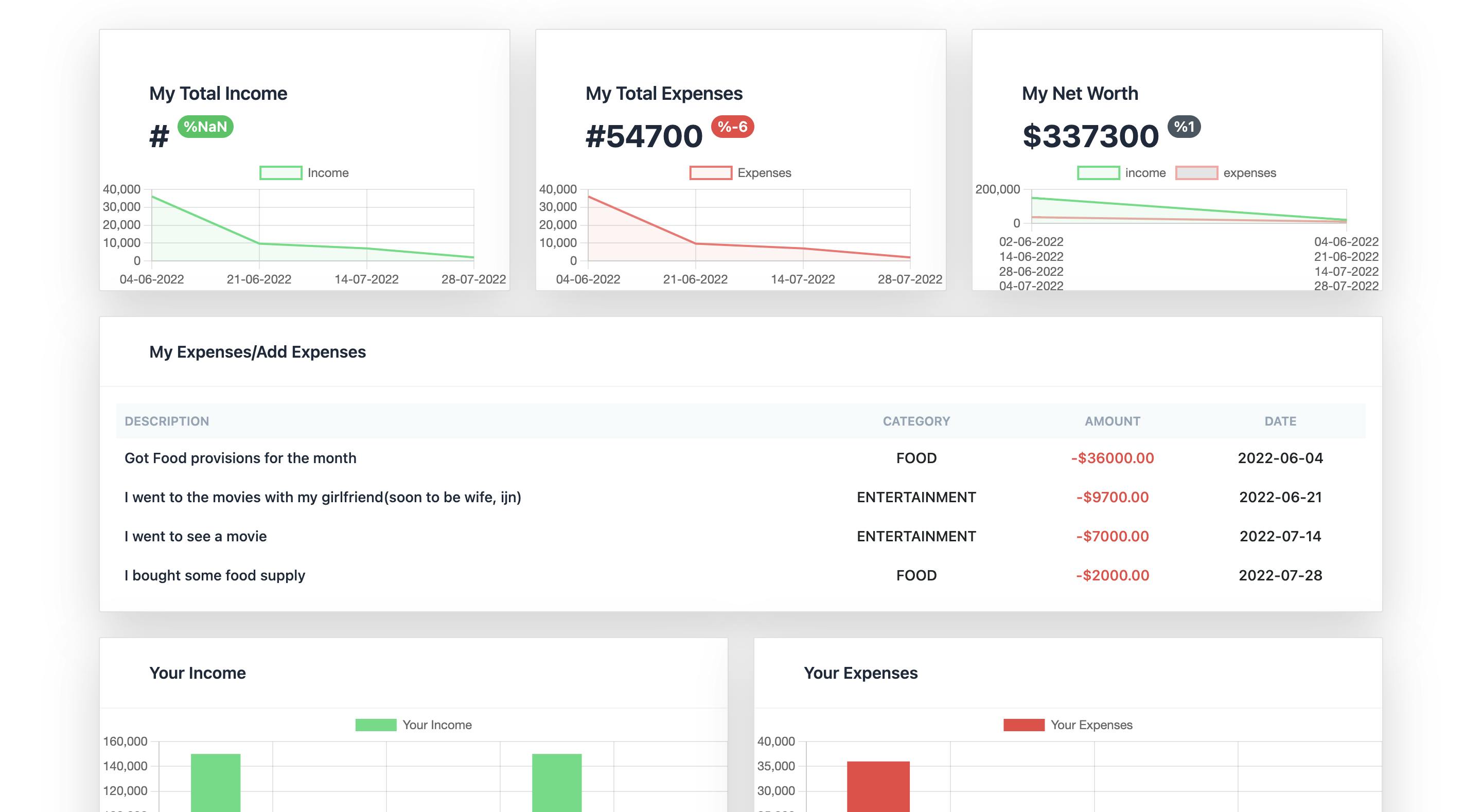
- Data Visualization of your expense and income using Chartjs
- Goal Tracking
- User Authentication
- Curated NewsFeed using news API
- State Management using the Flux Pattern
- Completely Mobile Responsive etc...

How I built budgetME
- Backend: Django/Django rest framework
- Frontend: React js, Material UI, CSS, and tailwind
- Database: Mysql and Planetscale
- Deployment: Netlify(frontend) and Heroku(Web API)
Challenges
I faced a lot of challenges while building out this App one of them was connecting my database to Planetscale because I have never used MySQL with Django before but Planetscale has really amazing documentation and carried me through every step. I also faced a lot of challenges querying useful data client side for both the authentication and data visualisation because I am still somewhat new to frontend development, but I was able to scale through the process. 😁