Table of contents
- Introduction
- How to effectively find solutions to problems you come across
- 1. Check for Typos, syntax errors, and other common programming errors 🔦 .
- 2. Narrow the problem down and then duplicate( Measure Twice Cut Once )
- 3. Understanding what the error message
- 4. Searching For Solutions
- Tips for searching for solutions on Google:
- Using CodeGrepper for quick answers to your question
- Tips for searching for solutions on Github
- 4. Reading the technical documentation
- 5. You do not need to shy away from resources that are written in a different framework or Library that you are using
- How to Use StackOverflow
Introduction
When starting to code, you would encounter various bugs and errors along the way. And when you become an experienced developer with decades of experience, you will still encounter various bugs and errors along the way 😭 (it never ends, I am sorry). Dealing with bugs and errors is part of the development lifecycle, however frustrating it may be. One of the key differences between a Junior Engineer and a Senior Engineer is the amount of time they have spent dealing with bugs. Debugging is a pain in the bum(trust me, I know!), but knowing how to search effectively for solutions can be the difference between 40 minutes and 4 hours spent debugging. The following are steps you should take when debugging.
How to effectively find solutions to problems you come across
1. Check for Typos, syntax errors, and other common programming errors 🔦 .

Typos and syntax errors can be very tricky bugs you would come across a lot when programming and might take a lot of time to spot if you aren't careful, so you should check whether it is the case before making further assumptions about what might be causing the bug. For Example, you can make a typo when calling your CSS classes in your HTML or React file. A trick I use to check whether all my variables are correct is by using the cmd + F (or ctrl + F if you are on windows) command on visual studio code to search for the variable and check whether it's named properly in every component I have used it in.
note: in most programming languages and frameworks, the syntax and type errors are very explanatory and looking through them can be enough to help solve the issue
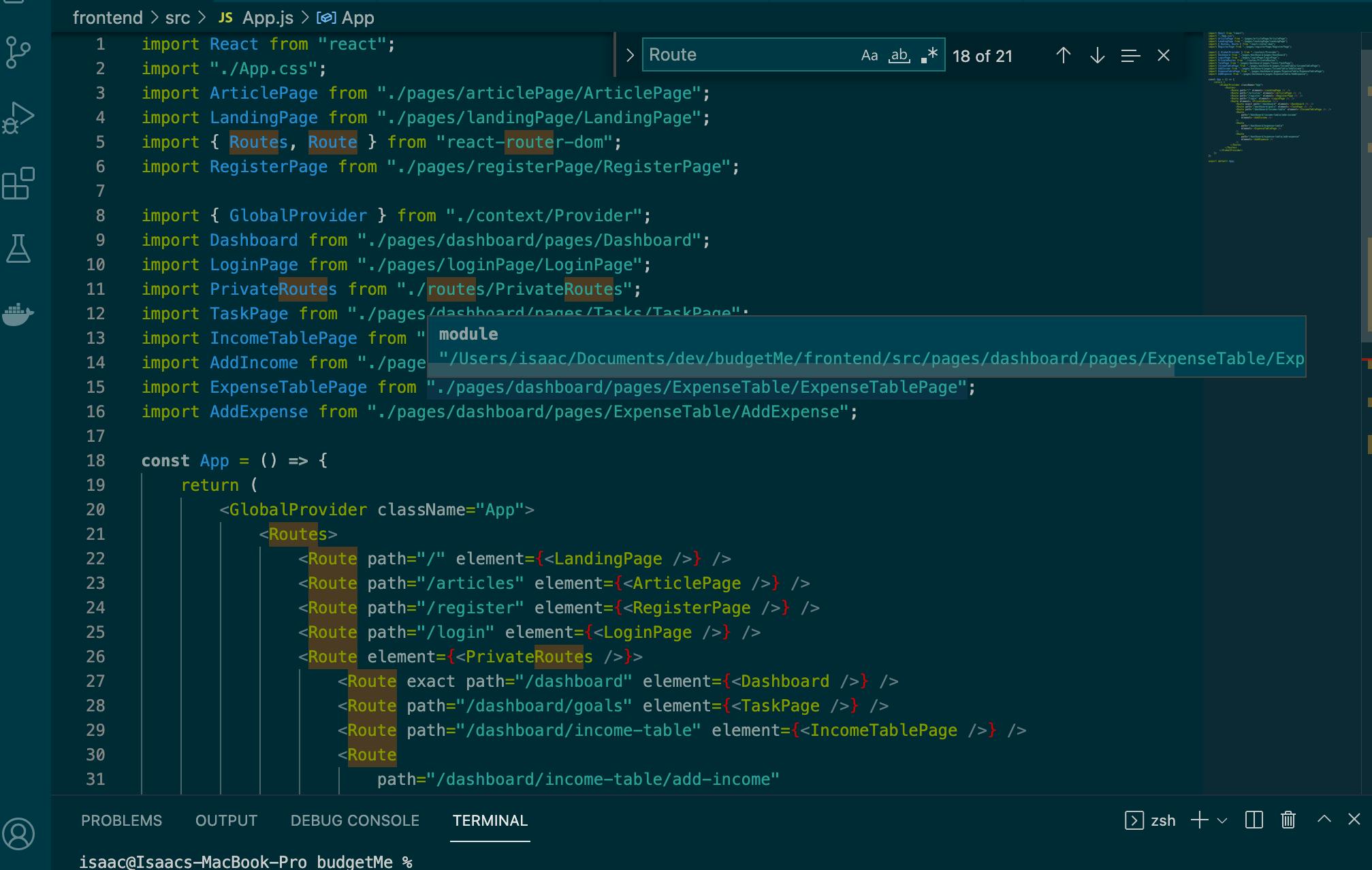
 picture of me using cmd + F to check whether all instances of "Route" were named correctly.
picture of me using cmd + F to check whether all instances of "Route" were named correctly.
2. Narrow the problem down and then duplicate( Measure Twice Cut Once )

This step is very important if you are working on many features and components and can not figure out where the problem is. Narrowing the problem can come in many forms like reading and understanding the error message, using version control systems like git to compare the code to a previous stable version of itself to try and figure out what is throwing the codebase out of whack. Sometimes solutions can come from simply commenting out areas you think might be the problem, and running the code to see if it runs as expected. Once you have narrowed down the problem trying to duplicate the problem helps you gain a better understanding of the problem you are solving. Duplicating the error makes googling the problem easier, and would reduce the likelihood of being stumped by the problem next time-- is the data not being fetched cause there is a cors error, or are you trying to make a get request to a database table that only allows Post and patch requests? Understanding and knowing exactly what you are looking for makes finding the solution less painful. For Example, I was using a date picker that kept localizing the data that I was posting to the backend that requested a simple y/m/d format this issue kept causing an internal server error that was not as easy to spot. Printing out the data being posted on the API using console.log() made it increasingly clear that I needed to use a date converter like moment or luxon.
3. Understanding what the error message

I have talked about it a little before now but understanding what the error message is saying can help solve the problem faster than just randomly googling the error message. (Yes, the error messages being returned can be a little loud, big, red and scary but they frustrate and gaslight out of love 👉🏾👈🏾) For example, if you are trying to figure out a solution to the error: "cannot read property ‘map’ of undefined". Knowing exactly what the error message is saying, and why it is returning can be of massive help to you.
This usually happens in javascript when you try to - drumrolls 🥁 - map through a value that is undefined. While that explanation was super anti-climactic that is basically what is happening the value being mapped through is either inconsistent with what it is expected to return. For example, mapping through a null value for an object that only accepts strings will cause a "cannot read property of undefined error" or when you are fetching data with no default useState value can cause a "cannot read property of undefined error".
const RandomComponent =()=> {
const [data, setData] = useState();
useEffect(() => {
fetch('/api/data')
.then((res) => res.json())
.then((data) => {
setData(data);
})
.catch((err) => {
console.log(err);
});
}, []);
return (
<ul>
{data.map((item) => (
<li key={item.id}>{item.name}</li>
))}
</ul>
);
}
// This code might seem fine, but data fetching takes time and React does not wait for the data fetching (or any async action) to happen before it first renders your JSX. That means while the data is fetching, React is trying to run data.map(...).
// Since we provided no initial value for data in our useState hook, data is undefined. As we know from the error message, it’s problematic to try to call a map of undefined!
This problem can be fixed by giving it a default value:
const [data, setData] = useState([]);
// This solution works because while your data is fetching. React would be calling the map function on an empty array.
// This works fine because no data would render, and there would be no errors until the data from the API is loaded.
4. Searching For Solutions
You can fix bugs faster by knowing the best ways to search for solutions. Here are some tips on how to search like a pro.
Tips for searching for solutions on Google:
“Put it in quotes“
Google by default tries to gather related terms and searches. Using quotes tells google to narrow the search options so you can see the specific error you are looking for.

Note: This is mostly useful for fringe error cases like when you are using a package or library you are not super familiar with so you can get the exact bug fix for your problem.
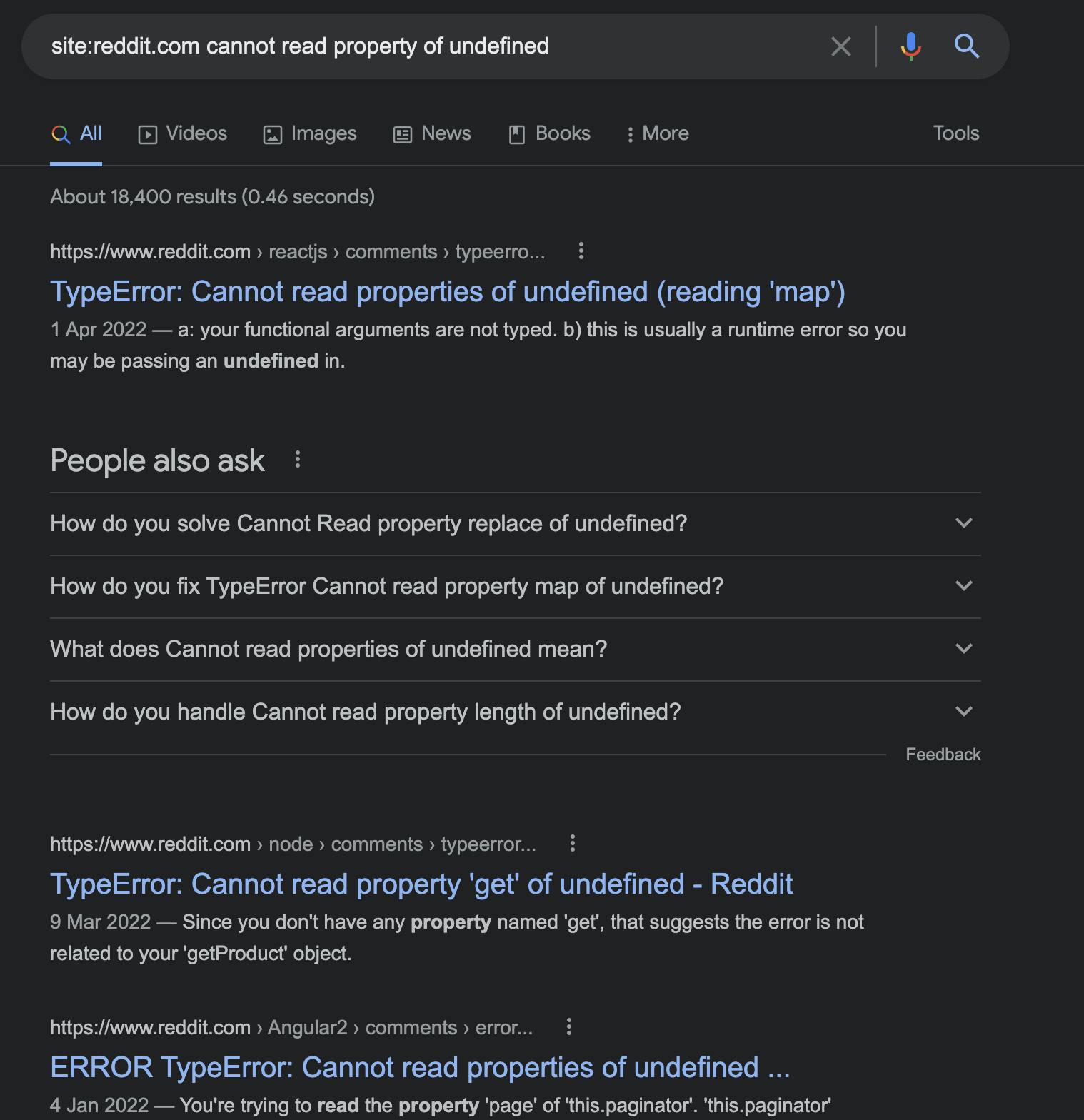
Searching for the problem on a specific site(site:reddit.com cannot read property of undefined)
This is really helpful when searching for a problem you have encountered before so instead of just having to go through different sites and links in search of that you can just search for the question from the site you remember finding it on and all the related search results would be from that specific website.

Using the Minus Operator to exclude certain keywords from the search results
This is especially helpful if your search results are populated with the keyword, using the minus operators helps narrow down your search even more by eliminating those keywords. The minus operator also helps when removing unnecessary terms like your variable names or classNames from the error message you are googling.

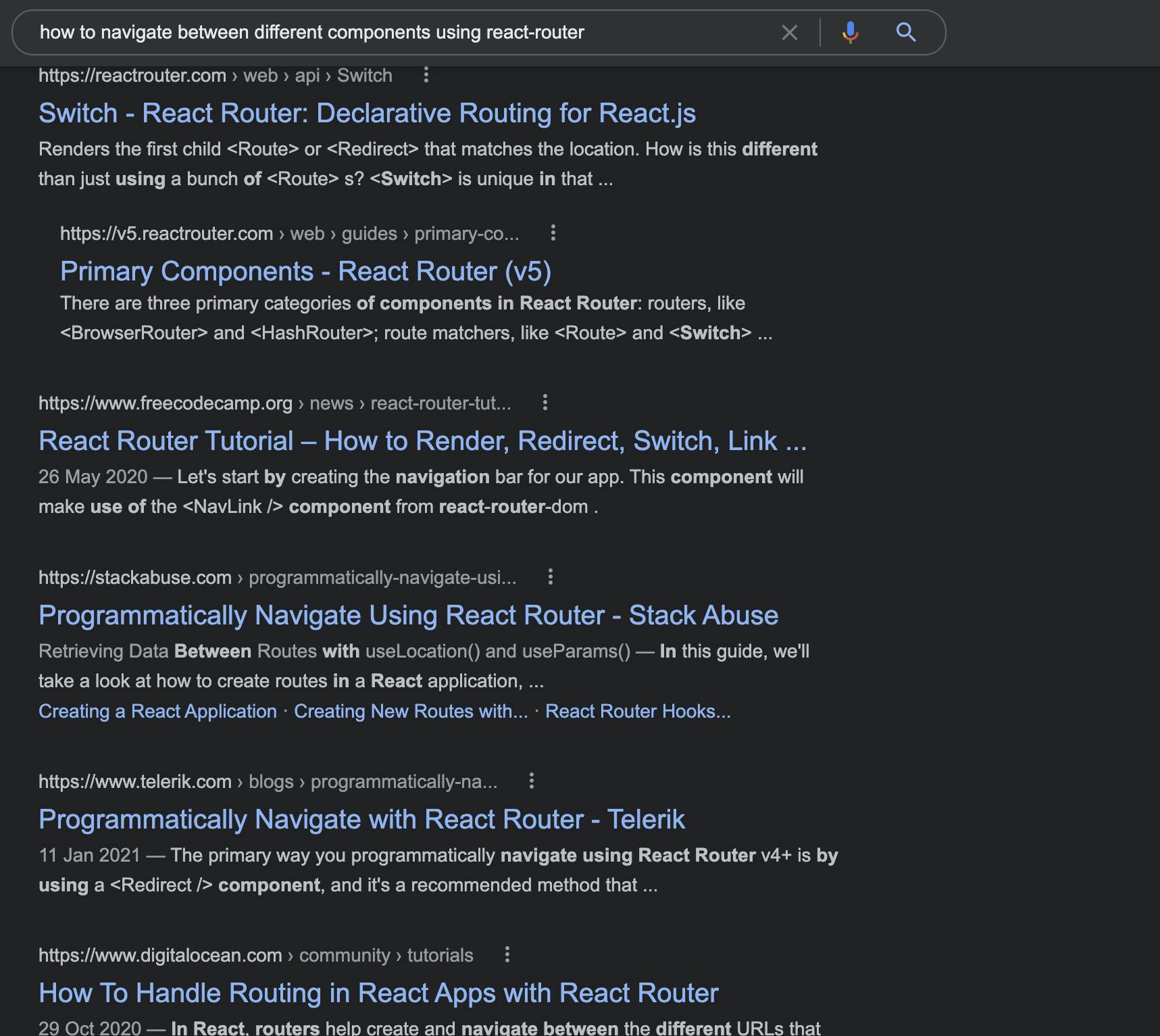
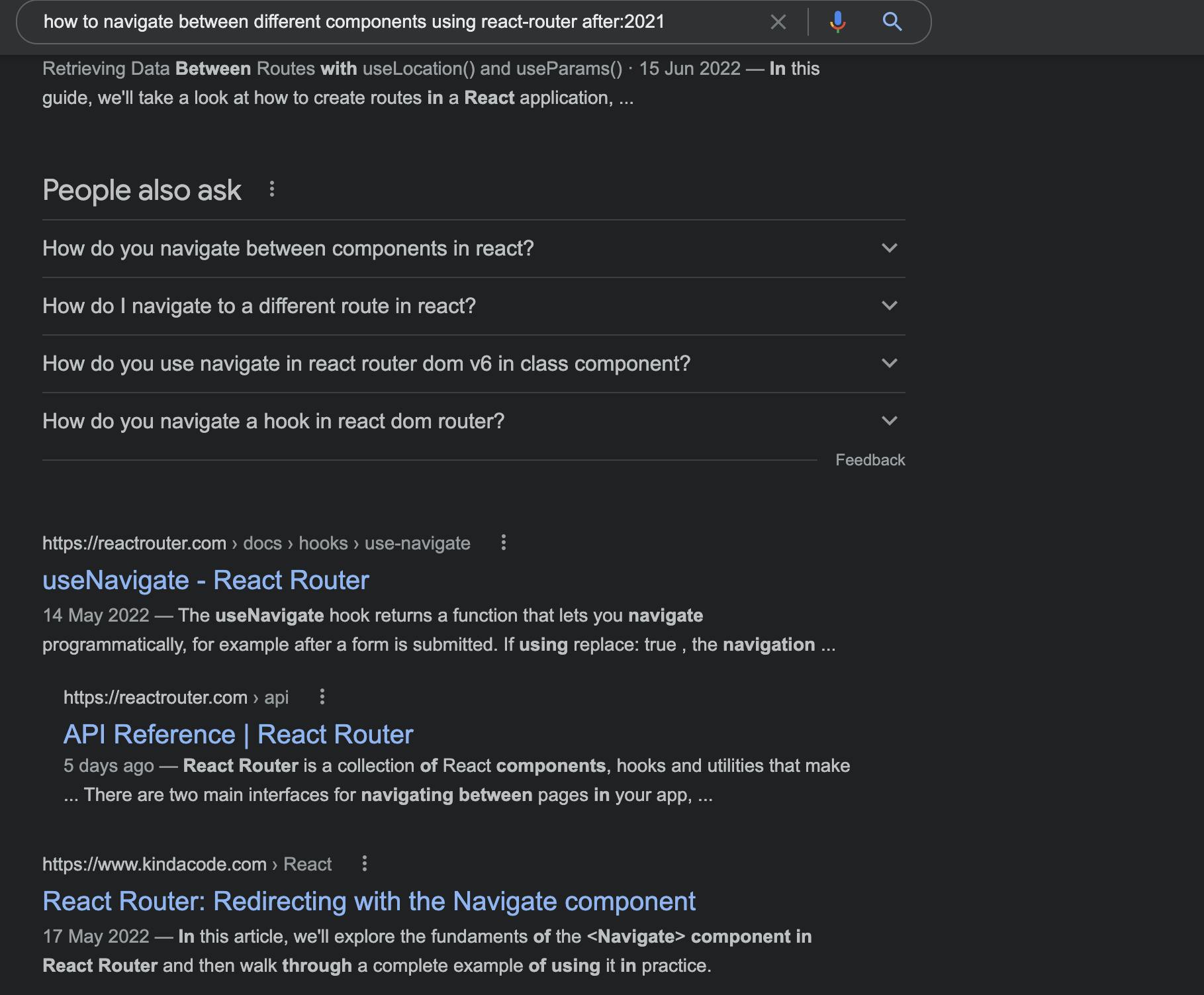
Filtering by Date using the before and after operator
For example, react-router changed how it handled routing in late 2021 with their new release- version 6. Components like useHistory and switch are no longer available on react-router-dom and have been replaced with useNavigate and routes respectively. So when trying to search about how to use react-router or searching up errors relating to react-router you come across when using it in your project it would be helpful to use the after:2021 keyword to get search results more relevant to you.
before

after

On the flip side if you have to deal with legacy code at work like having to work class-based components and lifecycle methods in react instead of function component and react hooks adding the before:2020 at the end of the error or search can help you get better and more relevant search results.
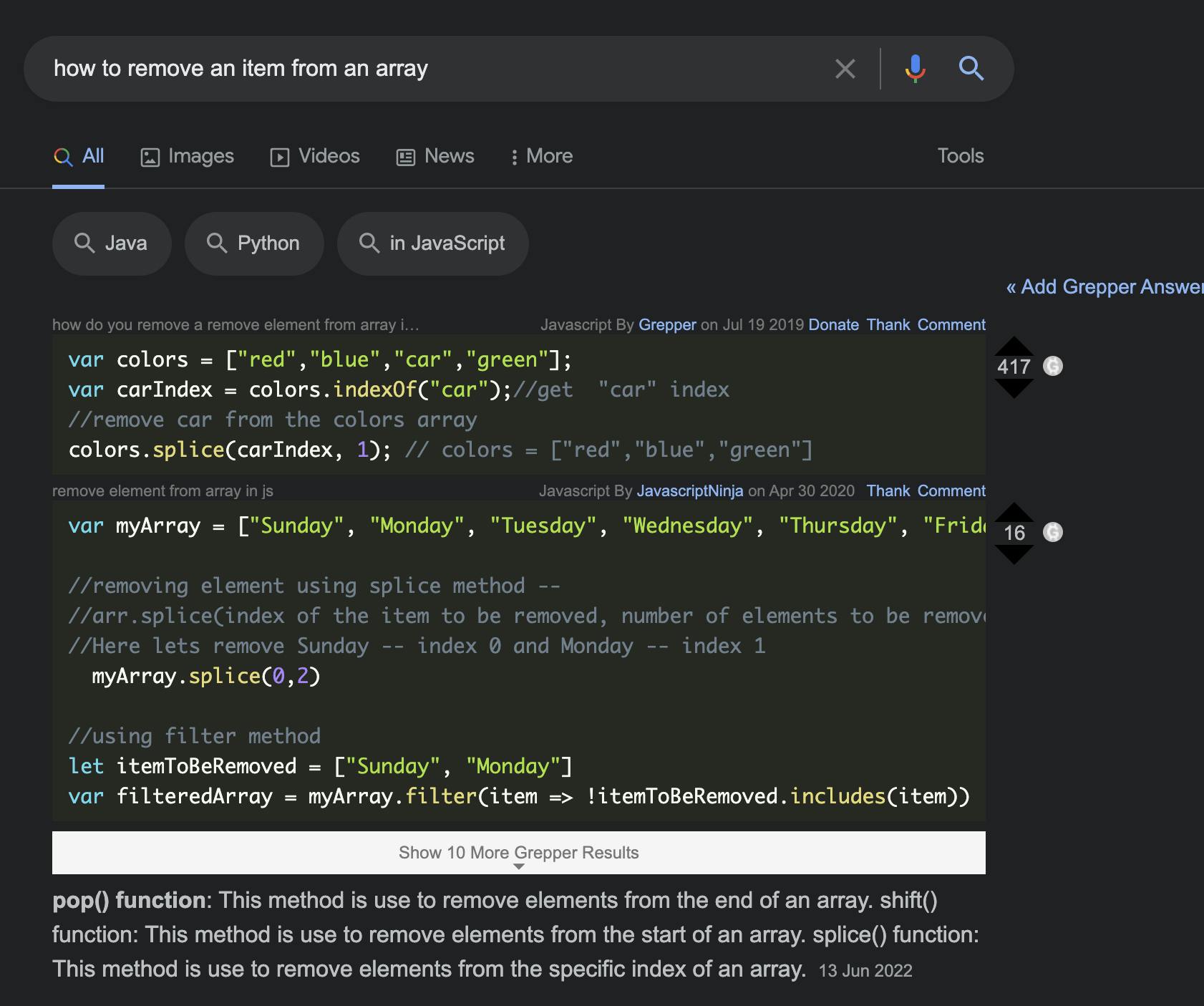
Using CodeGrepper for quick answers to your question
Code Grepper is an extremely powerful tool for getting answers quickly for very minor inconveniences. Problems like how to comment a line of code in this language( cmd + / on visual studio code), how to remove an item from an array, how to centre a div inside another div and other very minor things that you would have spent minutes at a time surfing through different links to get a relevant answer.

Code Grepper is very community focused which means it relies on developers to post answers to questions we come across, give feedback by upvoting and downvoting answers, and sharing the product goes a very long way. It is completely free and open source and definitely worth a try!
Here is the link to give it a shot: CodeGrepper
Tips for searching for solutions on Github
Google isn’t the only way to search for solutions especially when you are working with a standard library or a 3rd party library or working with a tool that you are not too familiar with and do not know how its supposed to work or the documentation is not as straightforward as you would have liked it to be or the developer community for the library is not as active or you just want to compare how someone else uses a function, in that case, finding code examples using GitHub search is often the best bet. Github is one of if not the biggest developer communities with over 100 million developers and 128 million public repositories for you to take advantage of when programming. Here are a few tips on how to find relevant code implementations for your project on Github.
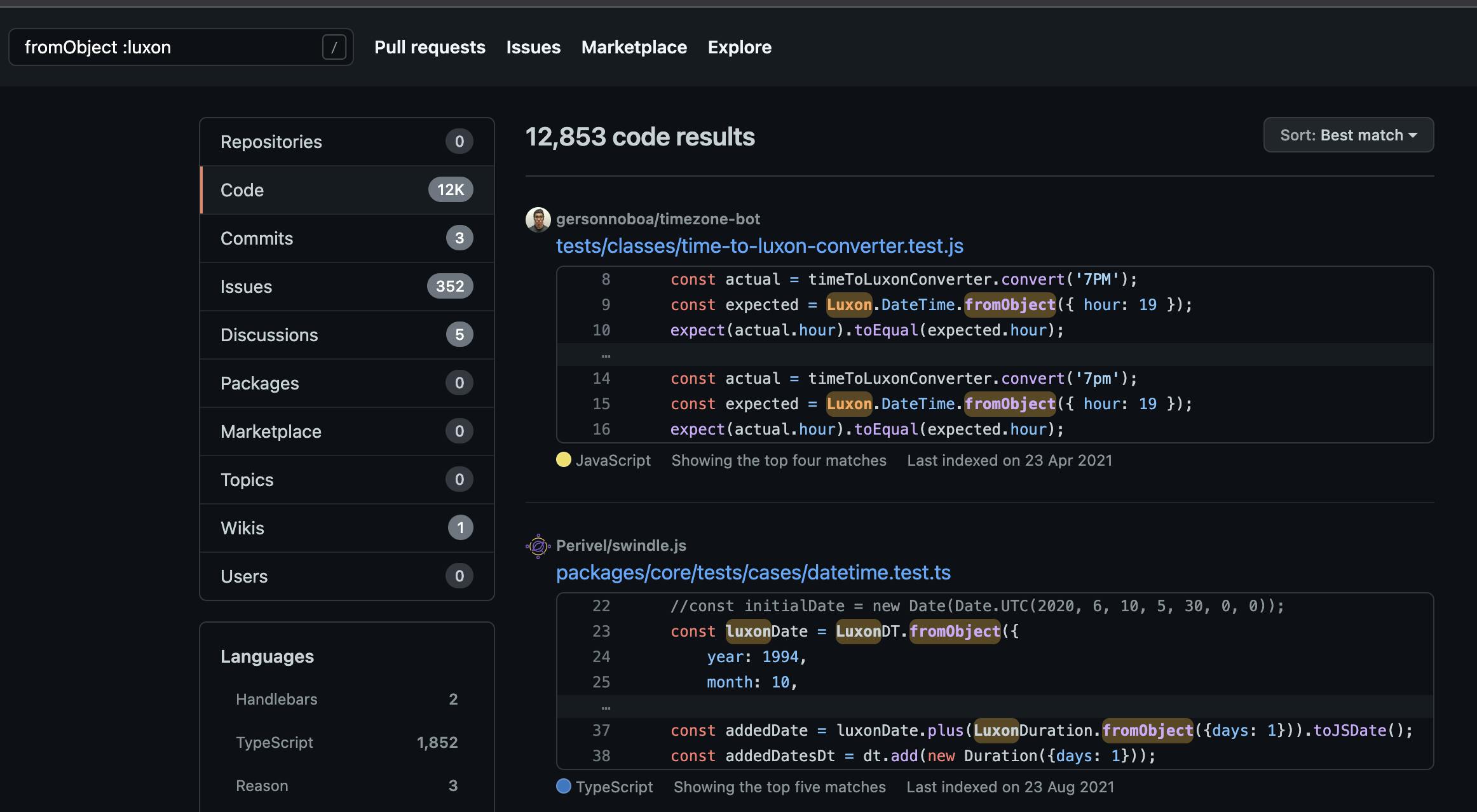
Filtering by Package
You can search for how to implement a particular feature that is available on a package by searching the keyword followed by the colon and the name of the package you are using. For Example, to see code snippets of how to create a DateTime instance from an object using the fromObject Keyword, you just type "fromObject :luxon". Specifying the Package makes it easier to find the best code snippet for your use case.

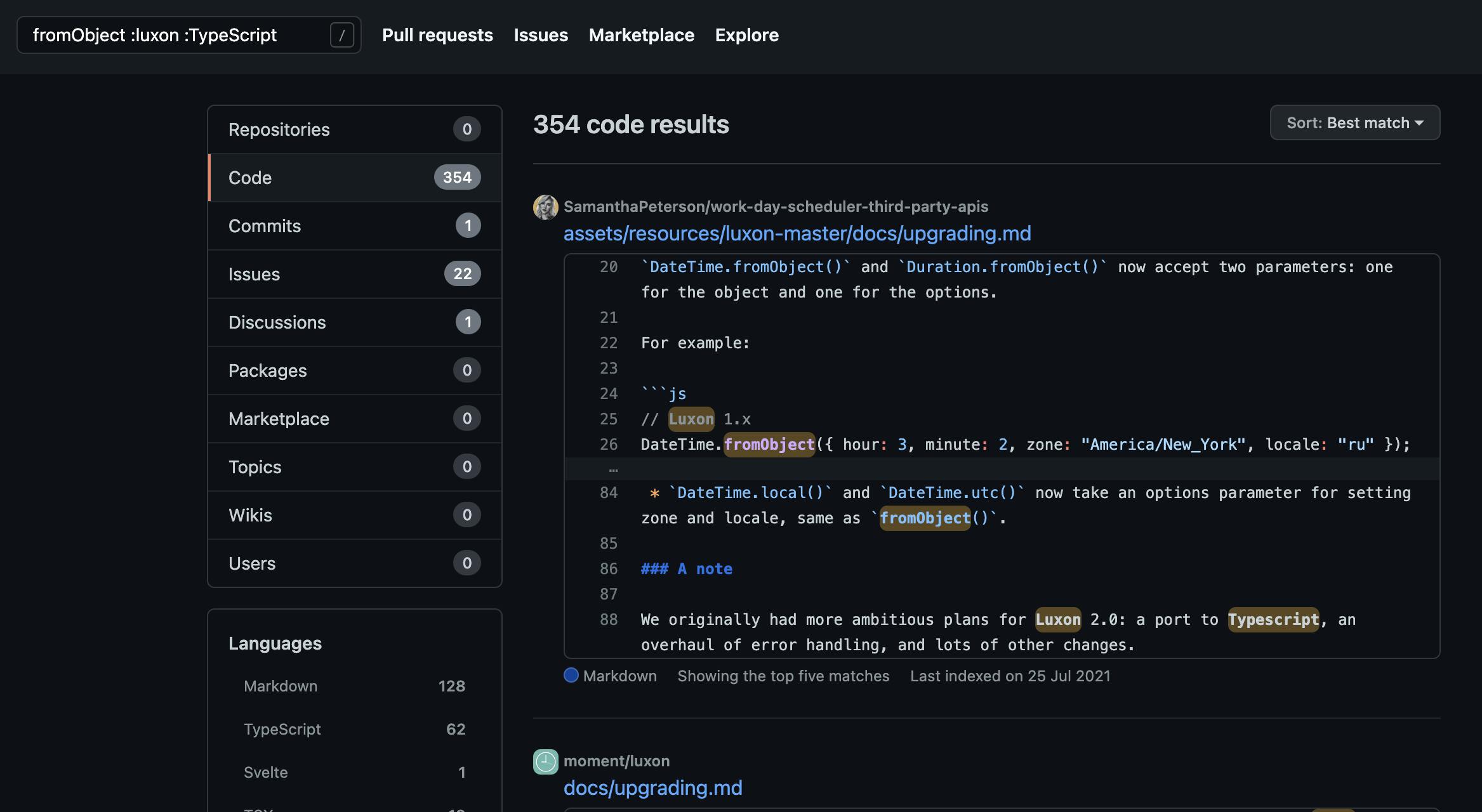
Filtering by Language
You can also filter your searches by language. For Example, you can filter out code snippets for the implementation of the fromObject keyword in luxon to those that are written in TypeScript by typing "fromObject: luxon: TypeScript".

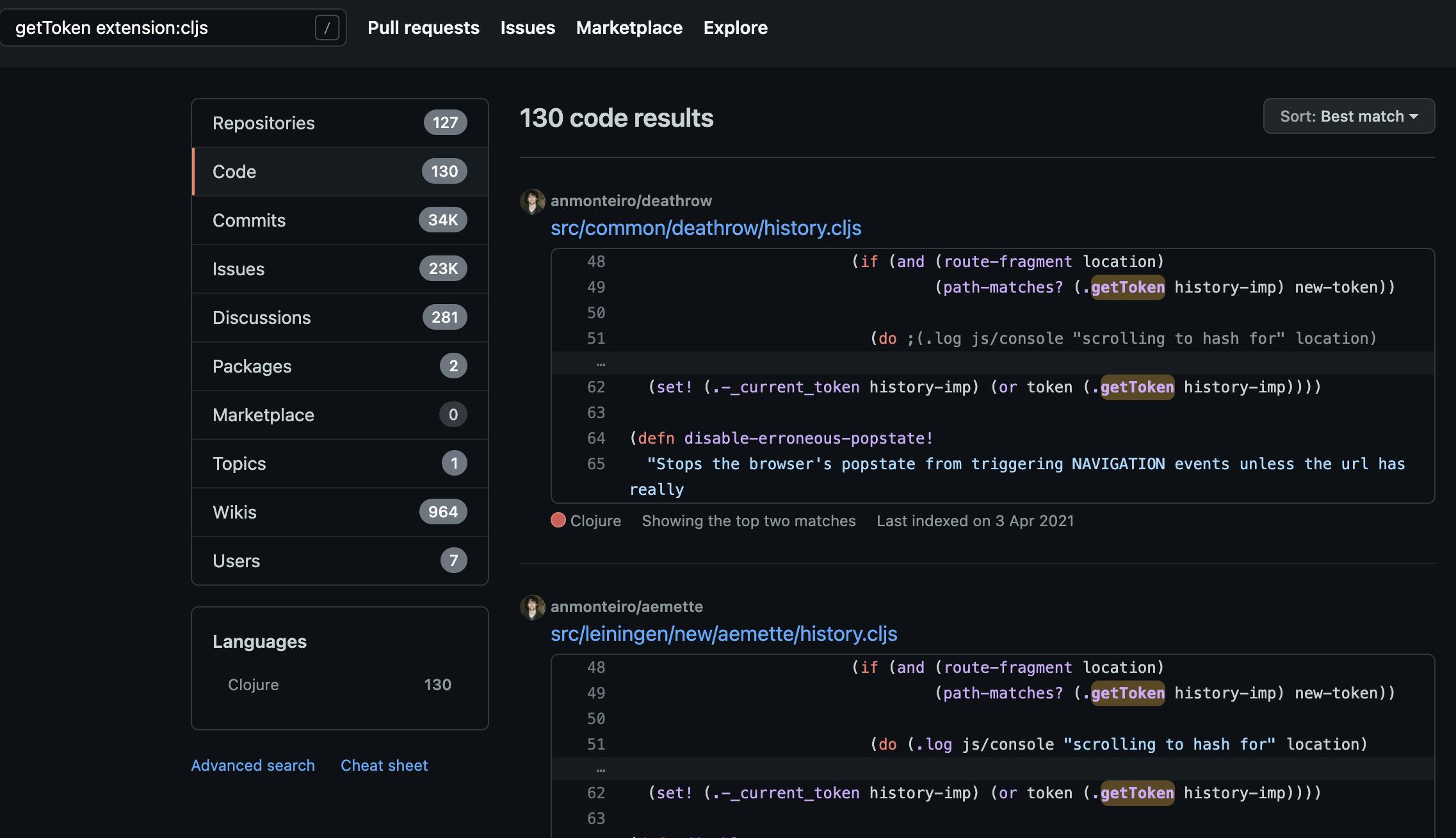
Filtering by Extension
Github Search also gives you the ability to filter search options by extension. For example, if you want to use the getToken instance in the closure but you are not sure how to go about it you can look up a code example by typing "getToken extension:cljs."

4. Reading the technical documentation
A lot of people shy away from reading the documentation because of how intimidating it can come across. And while some documentation can be poorly written, because most times the library or package is maintained by just one person. Most documentations are well written and comprehensive. Going through the documentation can give you better insights into the problem you have and how to go about fixing it more than any discussion thread can.
5. You do not need to shy away from resources that are written in a different framework or Library that you are using
I know it can be intimidating looking at code snippets that you are not familiar with at first glance, but the concepts are the same at heart and they just differ in the way it is written. So understanding the concept they use even if it is in a different framework or library can give you better insight into how to implement it.
Okay, I have given you a bunch of tips on how to effectively search for solutions online, but what if you don't come across any that helps you? Well, that is where stack overflow comes in!

How to Use StackOverflow
StackOverflow was released in 2008 and since then over 18 million questions have been asked, with over 11 million users and 51 million unique visitors. At this point, they are only 2 types of developers: those that use stack overflow and people who basically invented programming like Grady Brooch or Brian Kernighan( and they have probably glanced at it, at least once 👀). The tech industry thrives on the propagation of information amongst fellow developers more so than any other industry. And It has become increasingly clear that stack overflow has been able to lead that charge on that front.

StackOverflow has been a super helpful tool for me in my software development journey and has really helped me when I am stuck with a problem if you are a programmer you have probably googled your way into the website too. Let us walk through how to make the best use of Stack Overflow by guiding you on how to ask questions that would increase your likelihood of getting a relevant response and eventual solution to the issue you had and how you can be a valuable member of the StackOverflow community.
Questions you should not ask on stack overflow:
Do not ask chatty questions
Questions like “what are the benefits of using docker”, “how do you use tailwindCSS”, and “should I use margins or padding?” are generally not encouraged on StackOverflow.
Do not ask subjective or heavily opinionated questions
You should only ask practical questions about the problems you are facing not broad overly generalized questions like which javascript framework is the best.
Do not ask research-based questions
The community is there to help you solve technical challenges you are facing not to help you do your assignment. Questions like “How do I implement private routes in my frontend application” or “how do I set up my python environment” do not serve the purpose of stack overflow and are more tailored towards forums like Reddit or discord or by looking through a documentation. A question that becomes more tailored to stack overflow is when you encounter an error when implementing the private route.
While Stack Overflow is a Q and A programming site there are certain questions that are highly discouraged from asking. This is because it diminishes the community and pushes other meaningful StackOverflow questions further down the page or off the front page. It also does not serve the purpose of the platform which is to help people solve technical challenges faster.
Links to programming communities you should join
Here are some amazing Reddit and discord communities you can join where more open-ended questions are encouraged:
A guide to asking good questions on StackOverflow
Write a title that accurately and properly summarizes the problem you are facing
Summarize the problem you are facing in a way that instantly gives the people reading the question an idea of whether they can solve the problem or not. People’s time is precious endeavour not to waste it.
Bad Example:
Django session error
Good Example:
How can I redirect users to different pages based on their session data in Django?
Mention things you have tried out before but did not work
This helps the contributors save time by not having to repeat a solution that has not worked.
Post targeted code snippets
Most questions do not need code snippets but if you feel the question would be benefited from adding coding snippets make sure they are minimal and relevant to the question.
Note: Do not post images of code, data, error messages etc- copy or type the text into the question. Images are generally discouraged when asking questions on stack overflow.
Contributing to StackOverflow:
Answering Questions on StackOverflow is really important and helps keep your skills sharp as well as help the community as a whole. Answering questions are as easy as searching up tags in which you have the knowledge, reading the question and trying to be as nice as possible when answering.

StackOverflow has garnered a lot of bad rep over the past few years for being a toxic community to participate in. So please be kind, especially to people who come across as newbies or are new to the platform, if their question doesn’t fall under the scope of the platform kindly guide them to others that do. Please do not reply with snarky or sarcastic comments, please do not gatekeep information. Behind every screen is another human with emotions so be kind!
I hope you found this article helpful, if you did please like the article :). Oh and if you have any tips and tricks I might have missed out please let me know!
